Webfont Previewer - 测试和预览 Web 字体的简单方法
Webfont Previewer 是一种在网站上测试和预览 Web 字体的简单方法。您只需要一个 Chrome 浏览器、扩展程序和一个网站。
安装
您可以下载 Webfont Previewer Chrome 网上应用店。安装后,您可以立即开始测试您的网络字体。这个过程很简单,该应用几乎可以在所有网站上运行。
概述
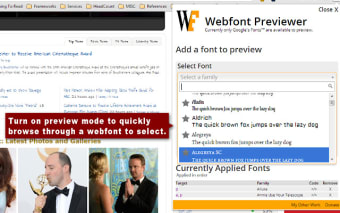
要使用 Webfont Previewer,请从 Chrome 网络打开它商店,安装Webfont Previewer,然后打开要预览网页字体的页面。
然后,选择网页字体和CSS目标(页面选择器),您希望为其应用字体。您只需输入字体名称即可使用您喜欢的字体。
选择目标后,您可以预览它在页面上的外观。您还可以找到可以使用的代码。
如果您选择了一种字体,您可以为它加星标并保存以备将来使用。
您还可以使用导入按钮。
提示
要获取页面上所有可用网络字体的完整列表,请单击“关于”按钮。然后,单击“列出所有 Web 字体”。
如果您有网站,请单击“添加”,然后选择一个网站。
要进行测试,请选择一种 Web 字体,选择一个CSS 目标,并预览页面。
按“复制”按钮复制代码以在您的网站上使用。